研究过自定义字体反爬后动手实现一遍
准备
1.准备一个字体库,本案例使用的字体库本墨悠圆的链接:,为输入方便重命名成:bmyy.ttf
2.从字体库提取字符需要用到fonttools
fonttools安装:
pip install fonttools
使用方法:
pyftsubset <字体文件> --text= <需要的字形> --output-file= <输出>
还有些其他工具,见资料:
提取数字1234567890作为要加密的字符:
pyftsubset D:\font\bmyy.ttf --text=“1234567890”
注意命令在CMD执行的,会在字体相同文件夹生成一个提取出来的字体bmyy.subset.ttf
对字体修改
网站只能上传svg格式,需要把ttf转成svg,链接:

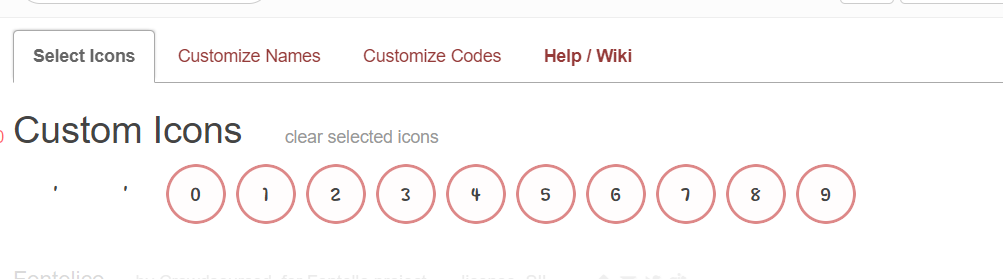
用创建字体,将svg直接拖入网页
选择0~9字符

选customize codes对字符重新编码

unicode可以随便改,但需要记住unicode和数字的对应关系
预览见数字上面一栏,修改完成后下载新字体,字体在font文件夹里。

ontello其他用法见:
测试
自定义的新字体,数字用unicode替代了
用@font-face要定义字体的名称如new_font,然后定义字体文件的url。
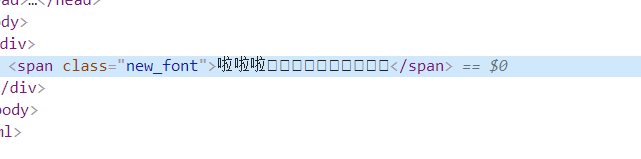
.new_font { font-family:myFirstFont; } 写一个html事例
new font 啦啦啦
在浏览器上显示正常

右键检查,数字部分变成方块